Linktree Case Study
Challenge
Redesign a feature on Linktree to provide a better interactive experience between hosts and clients.
Tech Stack
Frontend
- React.js
- Tailwind CSS
- TypeScript
Backend
- Node.js
- Express.js
- MongoDB
- Auth0
Background
Linktree is a popular online tool that allows users, especially creators, influencers, businesses, and freelancers to create a single webpage that hosts multiple links. However, Linktree pages are mostly static, offering little beyond a list of clickable buttons. By adding interactive features like polls, countdowns, dynamic personalized links, or mini surveys, we can transform the experience from passive to engaging. This would increase user interaction, drive higher conversion rates, build deeper connections with audiences, and differentiate the platform from simple link aggregators to a tool for online management.
Project Roadmap
Research
- Competitor Analysis
- Identifying Problems
- Define the Problem
Ideation
- Developing a solution
- User Flow
Final Designs
- UI Design
- Final Prototype
System & Backend Design
- Data Modeling
- API Development
- Database Setup
Reflection
- Conclusions
RESEARCH
Competitor Analysis
Beacons
Pros
- Easy monetization with built-in tools like tipping and digital sales
- Modular setup makes customization accessible without coding
- Mobile-first design is optimized for creators on social platforms
Cons
- Some templates look generic without customization
Linktree
Pros
- Simplicity and Speed: Quick setup within minutes
- Widely Recognized Brand across social platforms
- Basic Analytics for measuring link performance
Cons
- Limited Free Customization options
- Static Experience with little interactivity
Identifying Problems
Through comprehensive user interviews and analysis, several key issues were identified:
- Limited interactivity between creators and their audience
- Lack of dynamic content capabilities
- Basic customization options in free tier
- No real-time engagement features
Problem Definition
How can we transform Linktree from a static link aggregator into an interactive platform that enables meaningful engagement between creators and their audience?
IDEATION
Developing a Solution
Through comprehensive user interviews, competitor analysis, affinity mapping, and pain point identification, I discerned that users primarily focus on three key aspects: accessing existing playlists, discovering new music, and finding tracks suitable for mixing. In response to these insights, I've formulated three redesign goals for Linktree:
Redesign Goals:
- Interactive Landingpage: Restructure the Landingpage to be more interactive and aligned with user needs.
- Customizable System: Allow users to customize their pages with more options.
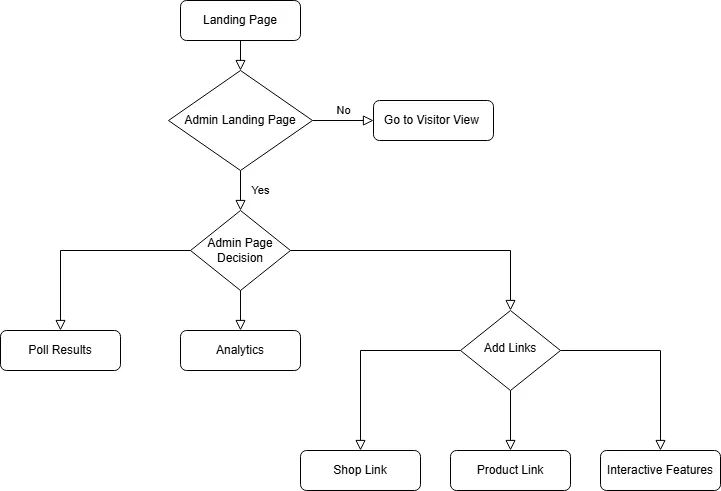
User Flow
With the redesign goals and the synthesis of our comprehensive research, I've crafted a user flow to illustrate the various paths users may take when navigating the screens slated for redesign, highlighting potential scenarios they might encounter along the way.

FINAL DESIGNS
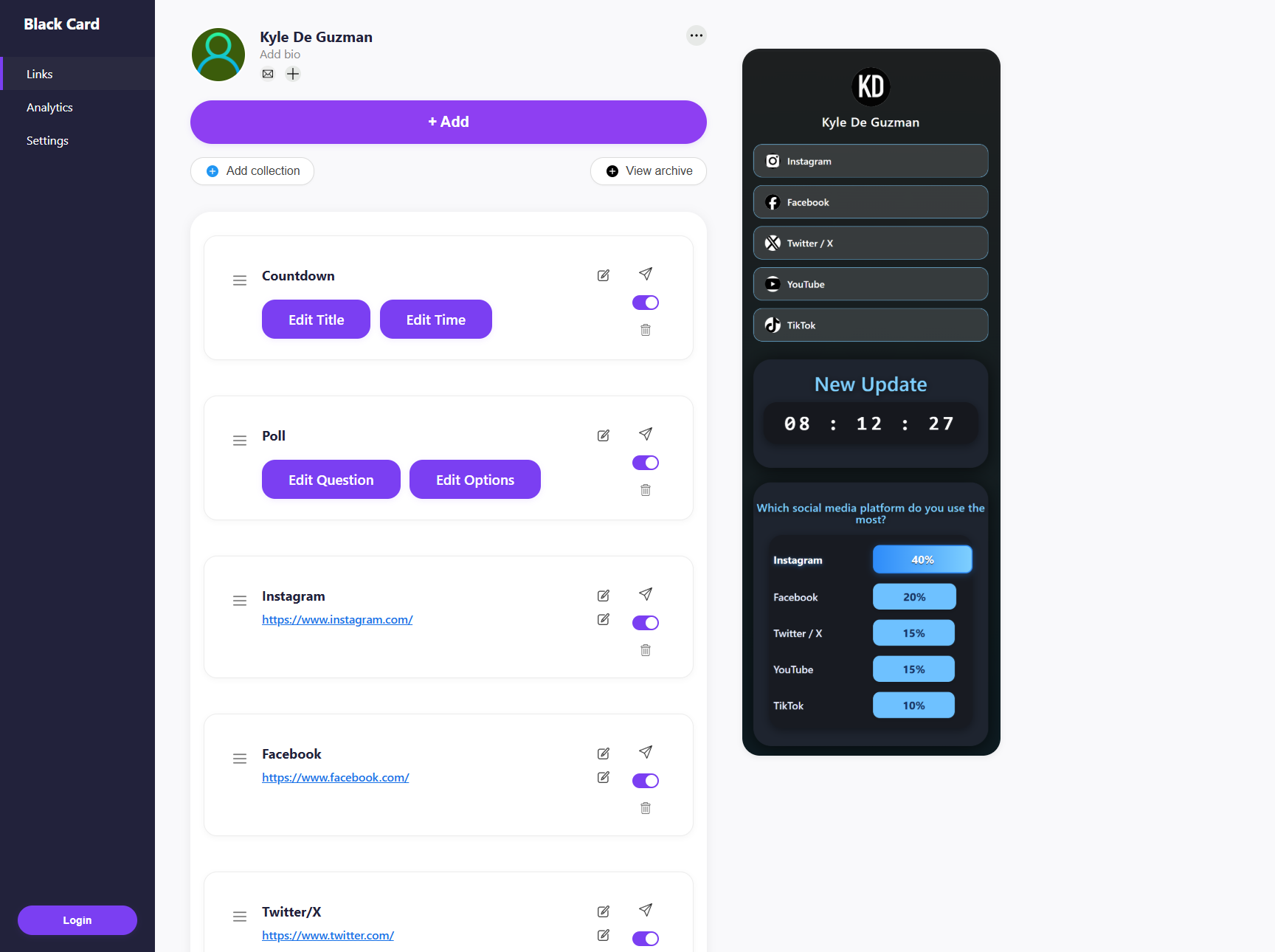
UI Design
The final UI design focuses on creating anengaging experience that addresses the core problems that I identified:
- Interactive content blocks with real-time updates
- Enhanced customization options for visual styling
Final Prototype
The prototype demonstrates the key features and interactions:

SYSTEM & BACKEND DESIGN
Data Modeling
I created basic models for users, links, polls, and countdowns to organize the content clearly. Each model was designed to be flexible so new types of links or interactive features could be added easily.
API Development
I developed RESTful APIs to let the frontend fetch and update user content like links and polls. A simple token system was added to simulate login and protect certain routes without building full authentication.
Database Setup
I used MongoDB Atlas to store user profiles, links, and interaction data, connecting it with Mongoose for easier schema management.
REFLECTION
Conclusions
This project successfully transformed Linktree from a static link aggregator into an interactive platform that enables meaningful engagement between creators and their audience.
Compared to my other projects, this one focused much more on delivering a complete Full Stack experience. I designed both the frontend and backend together, built real APIs, simulated authentication, connected to a live database, and created a dynamic, user-driven interface.
